As a Product Designer at Nulogy, I was responsible for identifying, analyzing, and communicating user, business and design requirements to all product stakeholders. I lead user research and user testing sessions to inform the creation of project success criteria and the design of workflows, domain models, story maps, sketches, wireframes and prototypes.
As part of the Nulogy Design team I lead the design of Nulogy’s QCloud and GO applications and was one of four designers responsible for the UX and UI design of Nulogy's core application, PackManager. I was also given the opportunity to lead the work creating a unified visual design language that will be applied to Nulogy’s design system.
QCloud is a cloud based quality control application for packaging and manufacturing operations.
QCloud enables QA Managers to create inspection forms (or templates) on a desktop interface
QA Inspectors can then access and utilize those inspection forms on the shop floor through a mobile interface.
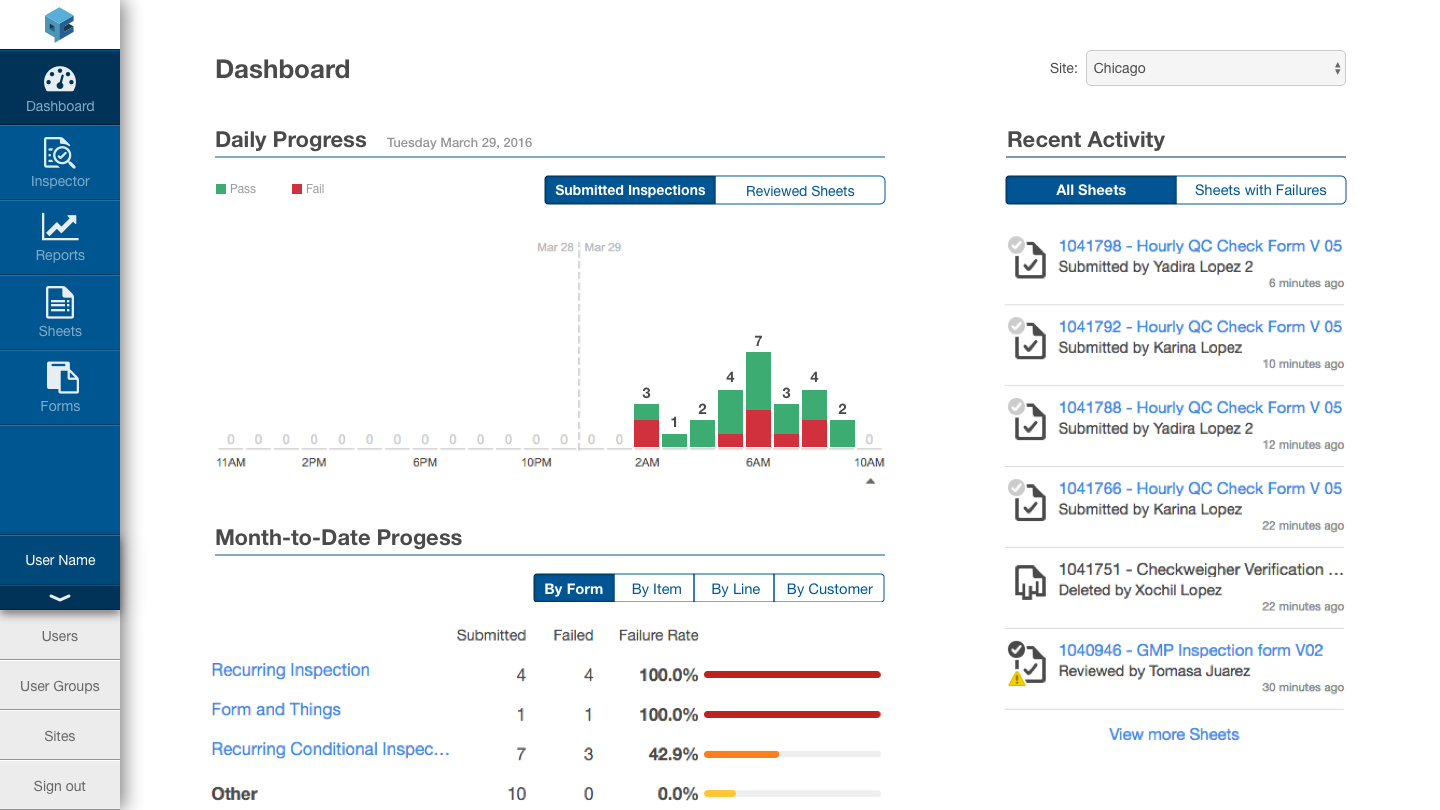
Completed inspections can be used to create detailed reports on the desktop interface.
Process | Researching & Defining problems
As the lead designer for QCloud, I was tasked with research and requirement gathering for projects to ensure feasible solutions while providing a consistent experience with the existing product. Constant collaboration was required with the engineering and quality team to gain alignment on project goals and UI/UX requirements. Below are examples of research and requirement discovery exercises I lead during my time at Nulogy
Customer Visits, Calls and Surveys
Journey mapping session with end users, helping discover pain points throughout multiple users' workflow
Understanding Usability patterns
Card sorting exercise with domain experts, used to discover a more intuitive way of organizing content within one of our most used legacy page
Workflow Mapping
Understanding impact of project requirements on existing workflows
UI/UX Brainstorming
Crazy eight brainstorming session. (8 sketches in 5 minutes, 40 seconds per sketch)
Case Study 1: Regulatory Compliant Inspections
Context
Nulogy saw an opportunity to expand into pharmaceutical and food-grade production operations. Both of types of operations were underserved within supply chain management because of the high level of customization of each operation.
Customers in this space run their operations in highly regulated environments meaning they need a high degree of control over the software they use.
In order for QCloud to become a viable option for these customers we needed to ensure that the inspections done through our software provided a regulatory compliant work flow for Quality Assurance teams .
The problems to solve
Problem 1:
QCloud could not provide proper traceability of who filled an inspection or a sheet, given that we allowed multiple inspectors to collaborate on inspections and did not keep a record of changes made to an inspection while being filled out.
Problem 2:
FDA and European regulations do not allow digital records to be deleted. QCloud allows inspections to be deleted at multiple points throughout the application – and inspections are considered records (sometimes).
Understanding User Data
Through Pendo (a usage tracking application) and many calls with key customers, we were able to identify key metrics that affected the overall solution
Customer surveys/calls
“Inspectors here are quite busy. I need a solution that enforces the proper procedures so that my inspectors can focus on elevating our QA standards”
QA Director at 3PL
“We can’t adopt QCloud in some parts of our organization because it does not ensure the proper traceability of who fills an inspection or sheet”
QA Lead at CPG
Problem 3 (!!!)
Through analyzing user data and talking to more customers, we realized that lots of our users would change the header section of a Sheet which allowed multiple inspections AFTER an inspection had already been submitted.
As we learned more about FDA and European regulations we realized that in order to be compliant we would need to provide a way for multiple users to fill different inspections for a sheet but NOT allow them to change the header information.
Workflow Mapping
Through the mapping of all inspection workflows we were able to see:
At which points inspections become records.
» Only after an inspection is submitted.When a Sheet CAN be deleted.
» A sheet can only be deleted before a header or an Inspection is submittedHow and were an inspection discard workflow could fit in the application.
Appropriate points in which to disable user collaboration on inspections
An easy way to “submit” Sheet headers in Sheets that allow more than one inspections
The workflow was eventually simplified - reducing the number of collaboration points, inspection deletion instances and adding a sheet discard workflow.
Final Designs
Preventing Collaboration and Submitting Headers
OLD Inspection UI:
New Redesigned Inspection UI:
The final design focused on replacing the Save/Edit Header button with an in-line Header submission form, and the submission information after the header has been submitted.
Inspection collaboration was limited by only allowing a user to continue an inspection if they started it. Only one open inspection is allowed per sheet to reduce the potential error of multiple users simultaneously filling an inspection through different devices.
Discarding a Sheet
A "Sheet Discard" functionality was introduced allowing users to put aside sheets and inspections that are no longer useful.
Because the discard action requires users to enter a reason for discarding, we decided to go with an error-preventing flow - disabling the password field if no text has been entered in the “discard reason” input field.
(click to expand)
Case Study 2: User Permissions & Navigation Redesign
Context
QCloud worked with a fixed set of 3 user roles (manager, supervisor and inspector). As our QCloud customers became more sophisticated, so did their company structures and it became apparent that our user role model could not support the types of user permission sets our customers were asking for.
Problems to solve
Problem 1:
We needed to provide new user roles/permissions set to match our increasingly complex customers company structures. Our solution had to be flexible enough to adapt to each of our customers’ demands
Problem 2:
Historically, QCloud was designed to have divided desktop and mobile interfaces. Through researching device usage numbers, it became evident that ~70% of our user were using desktop intended pages on mobile devices. This would only become worse as increasing flexibility in user roles would lead to more users using QCloud on mobile devices. As part of this work, we had to find a way to create a seamless experience between both interfaces.
Customer Feedback:
“I can’t adopt QCloud throughout my organization because I can’t give the right amount of access to each of the roles here“
Head of QA North America at CPG
“I need to let my inspectors run inspection reports but I can’t upgrade them to a ‘supervisor’ role because they should not be able to accept or reject inspections”
QA Manager at 3PL
Creating Permission Sets:
After much research, we decided to use an RBAC (Role Based Access Control) like model, where users belong to user groups with different permission sets
Our user permission model allows a special user to create user groups containing any combination of fixed permissions sets
To create permission sets, we mapped out QCloud actions and grouped them.
These groups were then tested with key customers user permission structures to make sure they were robust enough
Customer example of permissions needed per functional role
Final Design - User Persmissions
Creating a User Group:
A User Group page was created to give user administrators the ability to create and manage user groups. The create/edit user group modal layout follows our existing visual language, providing toggles to turn on/off each permission set for a specific group.
(Click to expand)
Creating/Editing a User:
The User creation flow was updated so that users can be assigned to a user group. We decided to add help text to the user group drop down to provide a quick way for users to know the allowed permissions of each user group. The table in the Users page was also updated to include a User Group column.
(Click to expand)
Navigation - Conceptualizing and Testing
Because the information architecture was not changing, I only had to focus on the user interactions. I started by sketching out different ideas with pen and paper
A few of the ideas were mocked up and tested both internally and externally to find the best possible solution. This idea was then polished to create the final design
Navigation - Final Design:
The final design made for a smooth responsive transition from desktop to mobile. Keeping a consistent UX pattern and visual language was imperative to ensure users were able to keep the same mental model regardless of the device they were using.
Desktop Navigation:
Mobile Navigation:
Other Design Work
Form Creation
The form creation experience was revised to make similar elements and actions have a consistent user interaction
QCloud - PackManager integrated fields
Form building and sheet filling capabilities were redesigned to provide a more intuitive interaction for QCloud-PackManager integrated fields.
Automatic Pass or Fail Checks
Inspection checks were updated to include an automatic pass or fail option to streamline filling of sheets as well as to reduce potential human errors
Bill of Materials Integration
PackManager Bill of Materials integration was researched, prototyped and tested as a new potential capability in QCloud. As one of the most requested features, user research and testing was integral to the design of this feature as I needed to understand what and how each subcomponent was checked in Bill of Materials ranging from ~4 to ~200 subcomponents.