Rethinking the Payment Flow
Nascent Digital for TELUS
Role: Senior Product Designer
Responsibilities: Leading user research, wireframing, low and high fidelity prototyping, support hand-off and development of features, and any other design related tasks.
My Team:
Dan Lam – Product Owner
Sara Abuzinadah – Content Strategy & Writing
Prateem Shresta – iOS Development
Patricio Salazar – Android Development
Praveen Shiva – QA
The Opportunity
The payment flow needed to be migrated to a new platform.
The product team and I saw an opportunity to improve the flow through a more scalable, user-friendly design.
Main objectives
BUSINESS
Improve payment conversions
Introduce a way for users to save and manage multiple credit cards
DESIGN
Make the payment flow cleaner and more intuitive for our users
Introduce the new design system into the payment flow
Key solution elements
Quick and easy payments
Simplify the payment flow to make payments as friction-less as possible
Customers are in control
Payment options and their status should always be visible and clear
Expedite simple tasks
Reduce the amount of time and effort required for a customer to complete quick tasks
Promote trust with our users
The payment experience should increase our users’ trust in our brand and the service they are paying for
Design Exploration
I created multiple design iterations exploring different ways to select payment methods and save credit cards through the flow
I ensured alignment between design, business and development needs through constant communication and collaboration
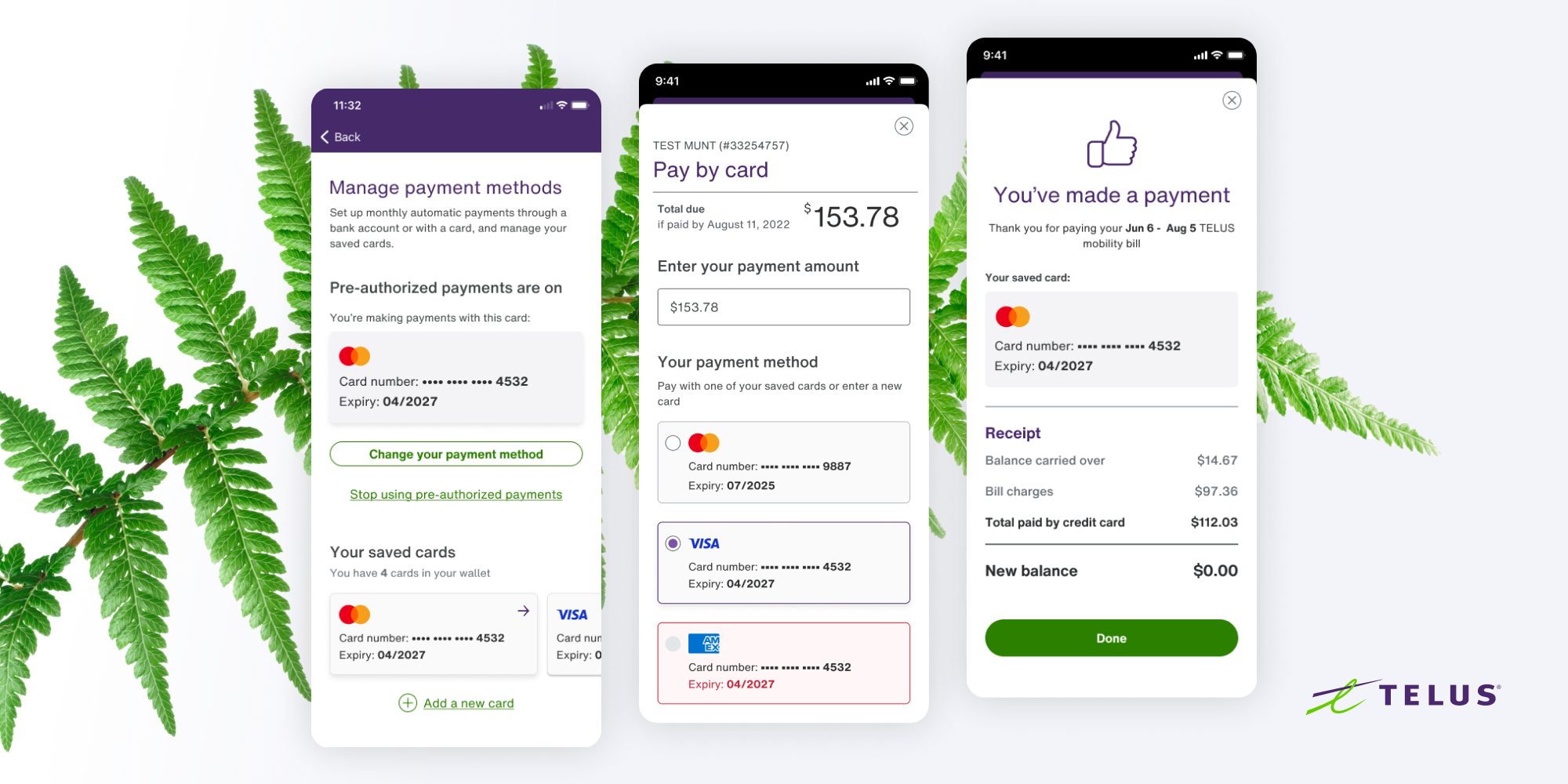
Final Designs
The final design led to a smooth launch of a simpler and cleaner payment experience. Throughout the entire process, I worked with the development team to ensure the designs were not just implementable but also optimized the new back-end payment platform.
One-time payment flow
I streamlined the IA (Information Architecture), reducing steps and focusing on clarity
Setting up Automatic Payments
Automatic payments are now easier to set up by using previously saved cards.
Payment method Management
Users now have the ability to add and manage multiple cards to their digital TELUS wallet.
Figma Hand off
Final designs were cleaned up and annotated to provide context for the team’s developers. For this project, we decided to group screens per user flow.
Design QA and DEV Collaboration
Throughout the project I worked with the team’s developers to ensure the production build was as close to the designs as possible.
Results
Business Outcomes
Increased bill payment conversion by 8%
Increased number of users with saved cards for automatic payments
Design Outcomes
Created a new - app focused - payment pattern later adopted in other purchase flows
Successfully introduced TELUS’s new design system to the payment flow while contributing 2 new components back to it.