Collect
*promo video not done by me
Collect by WeTransfer
Nascent Digital for TELUS
Role: Senior Product Designer
Responsibilities: Leading user research, wireframing, low and high fidelity prototyping, support hand-off and development of features, and any other design related tasks.
The Opportunity
Collect, a WeTransfer app, gave us a chance to explore how AI could improve how users organize their digital assets. Our team at Nascent saw an opportunity to simplify managing loose images and files using AI.
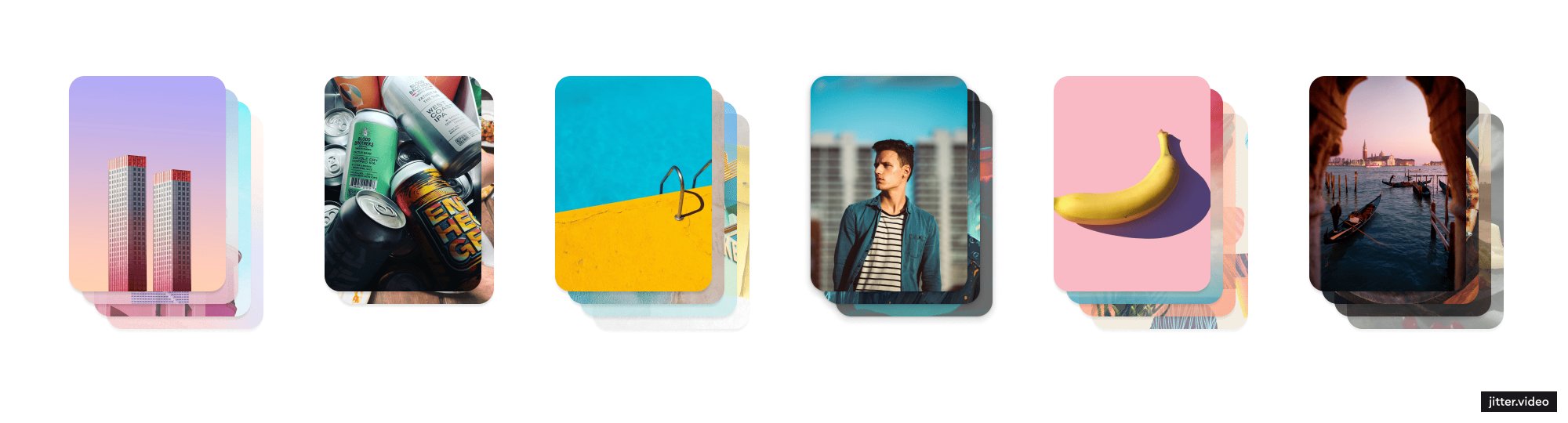
We used image recognition technology to automatically group photos by common themes, making organization faster and more intuitive.
Main objectives
Seamlessly integrate AI into the Collect app to create real, tangible value for users.
Provide a proof-of-concept feature that helps users easily organize scattered images and files.
Key solution elements
Seamless integration
AI feature blends naturally into the app's workflow without adding complexity.
Keep it simple
Make file organization feel easy and intuitive.
Design Exploration
Final Designs
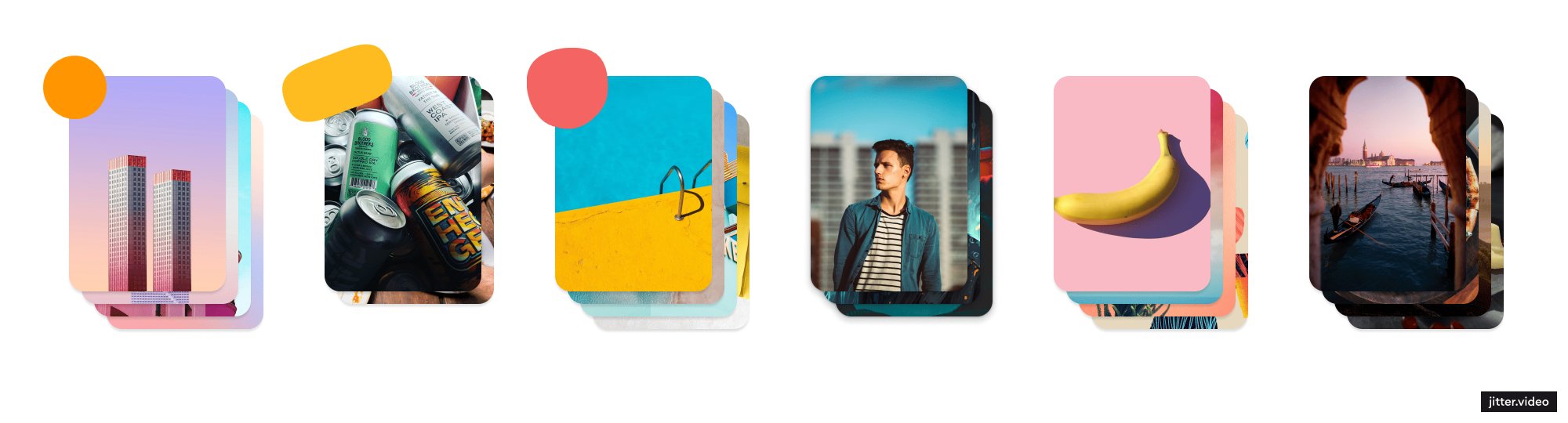
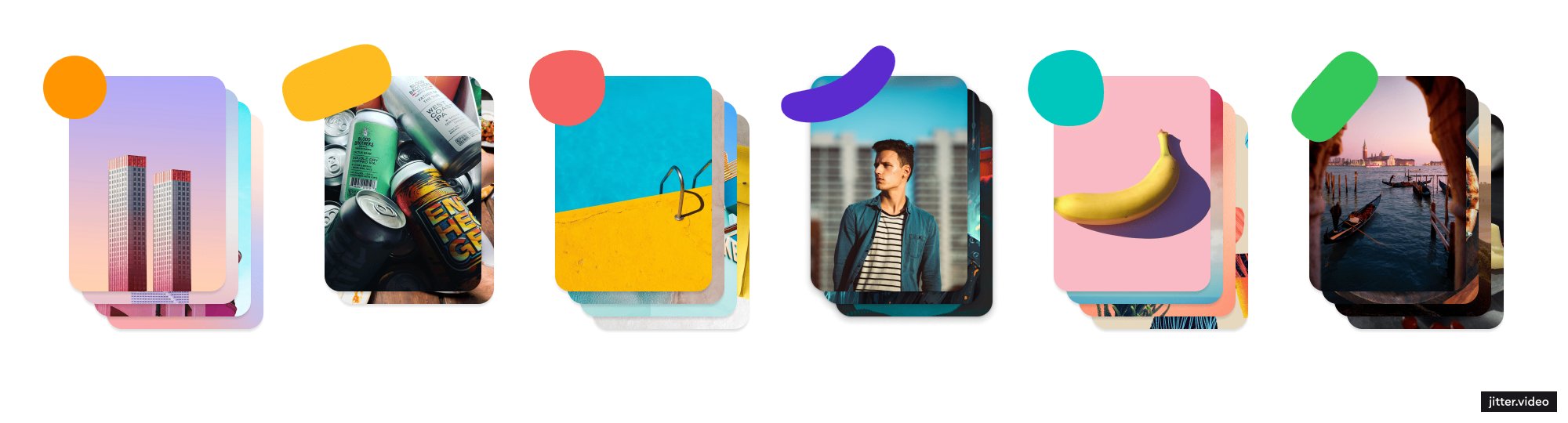
This was the first AI feature introduced anywhere in the Collect and WeTransfer ecosystem, so we made sure to emphasize it with a carefully crafted loading experience.
The UI/UX for theme grouping, swipe interactions and discard actions not only performed best in user testing but also stayed true to Collect's core value of simplicity.
To bring out the playful spirit of the Collect brand, we added fun micro-interactions and animations throughout the interface.
Developer Hand off
Final designs were cleaned up and annotated to provide context before handing off to the team’s developers. An information architecture diagram was also provided to ensure the user flow was clear.
The development process was highly iterative, with constant review and QA sessions to ensure the final product matched our teams goal.